Jianhong Li
Software Engineer
Aspired software developer at the University of Michigan.
ABOUT ME
Hi, this is Jianhong Li. I'm currently pursing my computer science degree at the University of Michigan in Ann Arbor. I started coding during my Sophomore year of high school and continued since. I enjoy both learning and making interesting projects. My career interest is to be a system architecture for really innovative projects!
TECHNICAL EXPERIENCE
MAY 2025 - AUG 2025
Amazon
Software Dev Engineer, Intern
- • Built a CLI tool in Go for interfacing multiple service APIs; accelerated the development process by assisting engineers with configuring virtual networks and troubleshooting network connectivity.
- • Implemented and deployed a production-ready feature to display real-time network traffic metrics on the customer dashboard. Designed a Smithy-defined REST API and Kotlin backend to query AWS CloudWatch with sub-second latency.
- • Achieved 95% test coverage by writing comprehensive unit and end-to-end tests using JUnit and MockK (Kotlin backend) and Cypress and Playwright (frontend).
- • Automated customer onboarding by configuring IAM role creation with internal permissions using AWS CDK, reducing manual setup time by 80%.
- • Collaborated with functional teams in Agile sprints with iterative feature delivery, leveraging Git-based code reviews for quality and version control.
- Kotlin
- Go
- AWS
- UnitJ/MockK
- Cypress
- Playwright
- Agile
SEPT 2024 - PRESENT
Kodely
Software Engineer, Intern
- • Led full-stack development of NalaAI, an AI-powered classroom platform, building advanced features like real-time AI avatar lip-sync, a LeetCode-style coding editor, intelligent quiz generator, and AI image generator using React.js, Nest.js, and Typescript.
- • Scaled and maintained Kodely’s management apps, automating 45% of administrative workflows for school managers overseeing classroom scheduling and program coordination.
- • Upgraded platform authentication systems by migrating from self-managed JWTs to Firebase Auth across all applications, improving security, scalability, and user experience.
- • Managed a production-scale PostgreSQL database supporting 200+ schools and 800+ instructors, optimizing for performance, scalability, and data integrity across core services.
- • Collaborating in a cross-functional team of four in Agile sprints with Git-based code reviews and rapid feature delivery.
- Javascript
- React.js
- Nest.js
- PostgresSQL
- Rive React
- Firebase
- MikroORM
JUNE 2024 - AUG 2024
Hong Kong Asian Supermarket
Full-Stack Engineer, Intern
- • Led the full-stack development of the company’s first website with React.js and Node.js; the website attracted over 1,500 unique visits in the first month and boosted sales by 4.5%.
- • Created and managed an SQLite3 database that stored over 200 product informations with search functionality, enabling users to query for products with efficient and accurate data delivery to frontend.
- • Streamlined deployment process using Docker and Google Cloud Run to seamlessly serve the backend, and set up Digital Ocean droplet with Nginx to serve frontend, achieving 99.9% uptime.
- • Configured DNS and optimized SEO to improve Google page rankings and tracked performance through Google Search Console. Implemented HTTPS with Certbot to ensure secure and reliable API access.
- Javascript
- React.js
- Node.js
- Express.js
- SQLite3
- Docker
- Google Run
- Nginx
PROJECTS

Data-Mine Reddit
PRESENT
Leveraged Reddit API and web scraping technique to gather data in over 120 Reddit posts, analyzing in teams to extract key features and transforming it into a structured dataset format for machine learning model training. Developed, trained, and evaluated the machine learning models to generate predictions and insights based on extracted Reddit data. Created data visualizations of our findings using Matplot.
- Python
- Pandas
- ML
- Jupyter Nbk
- Data Visuals

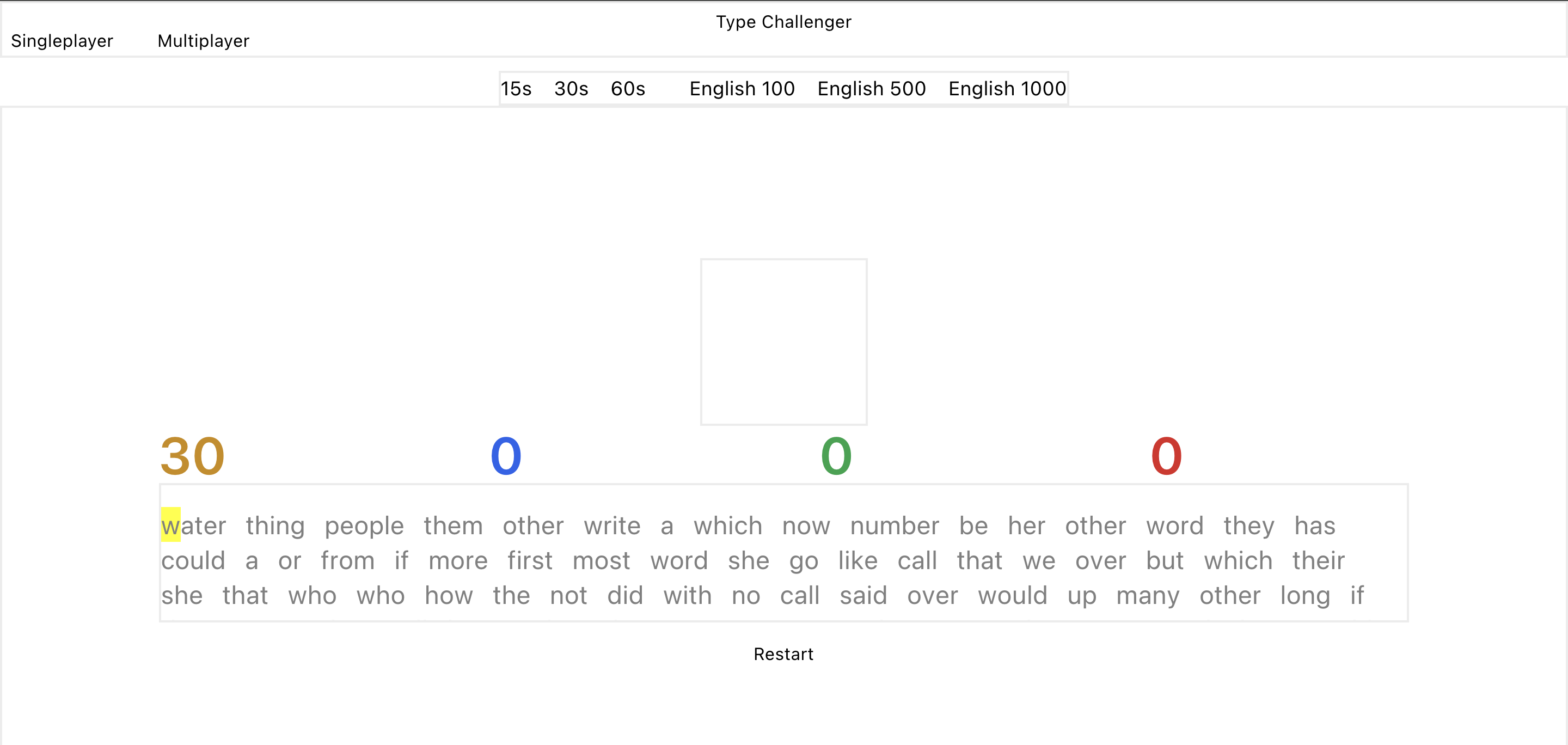
JUNE 2024
Collaborated in a team to develop and maintain a web application in React.js and Node.js for tracking typing speed of the user. We designed a simple and intuitive UI to ensure positive user experience and engagement. We implemented our server-side functionality in Express and optimized data storage and retrieval of word requests with SQLite3. Codes were reviewed to uphold quality standards. We managed version control with Git, ensuring streamlined development and collaboration.
- Javascript
- React.js
- Node.js
- Express.js
- SQLite3
- Git

SillySQL
MAR 2024
Wrote a program in C++ to emulate a basic relational database with an interface based on a subset of a standard query language.The program creates a shell that allows users to interact with a single database that is processed in memory and destroyed when the program is quit by the user.
- C++
- Algorithm
- Database
- Programming

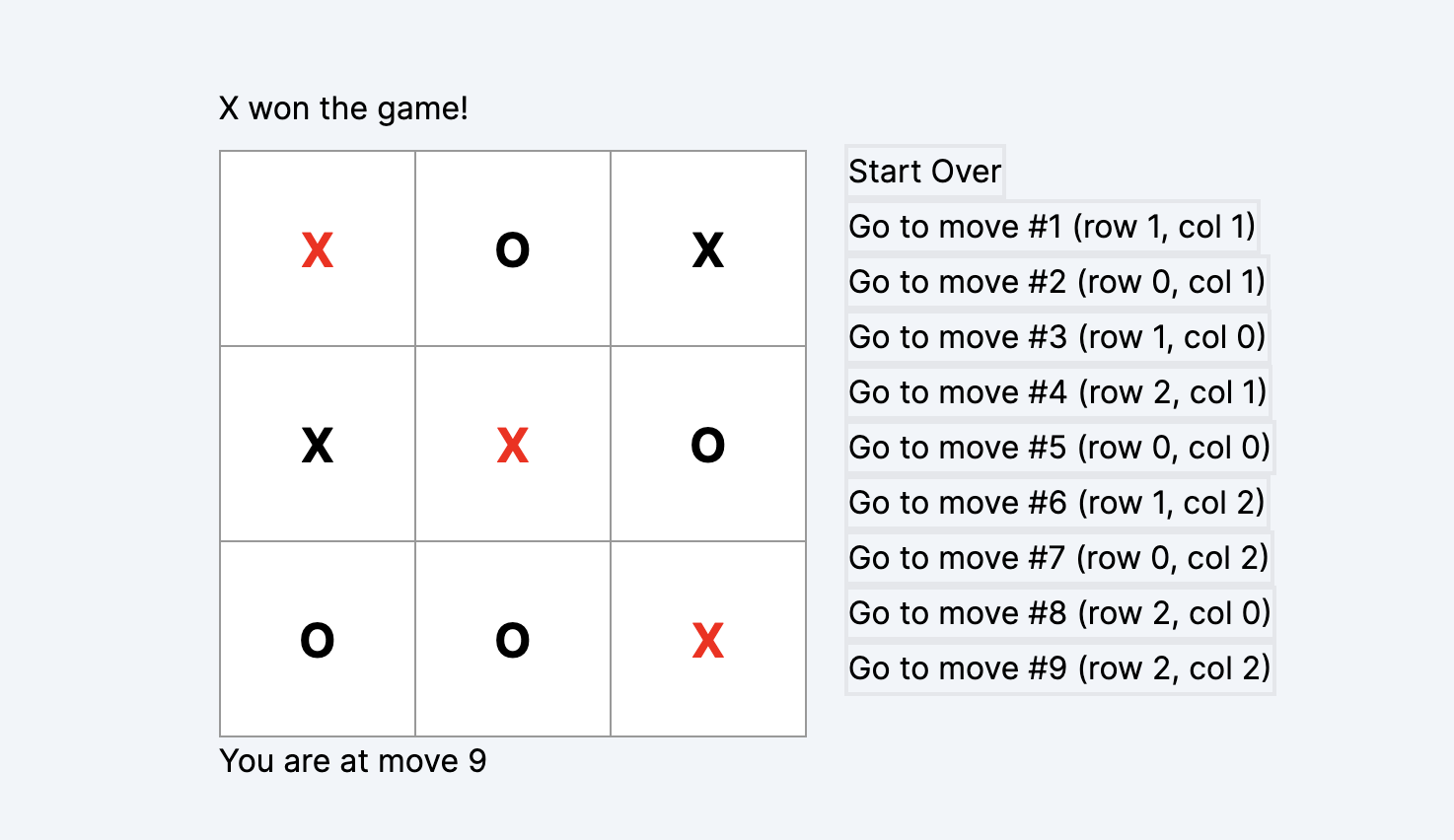
MAY 2024
Recreated chess with Pass-and-Play game mode, used React.js as framework and Tailwind/CSS for styling.
- React.js
- Tailwind

CONTACT ME
Want to contact me? Use the form below and leave a kind message!
Or if you wish to email me directly at
Copied!